What Is Appcloud Com Ironsource Appcloud Oobe Android
AppLovin Integration Guide
This guide will instruct you step-by-step on how to set AppLovin live as an Ad Network on the ironSource Mediation platform.
⚡ Before you start Make sure you have correctly integratedironSource's Rewarded Video, Interstitial or Banner into your application.
Step 1. Create an AppLovin Account
- Create an account with AppLovin. You can do so here.
- Once your account has been verified you can login at their partner login here.
Step 2. Retrieve Your AppLovin SDK and Report Keys
There are 2 pieces of data from the AppLovin account which need to be inserted into your ironSource Network Setup Module in order for AppLovin to work correctly in connection with ironSource:
- Report Key:This is a unique identifier for your AppLovin account, which allows your ironSource Mediation Platform to import performance data from your AppLovin account to use in reporting & optimization.
- SDK Key:This is a unique identifier for your AppLovin account. This is used by the ironSource Mediation SDK to Init the AppLovin Adapter for your apps.
Once you obtain this information, you must configure the AppLovin parameters in your ironSource Account. By adding the above information correctly, you will be able to take full advantage of AppLovin's ad inventory and reporting data on ironSource's Mediation platform.
-
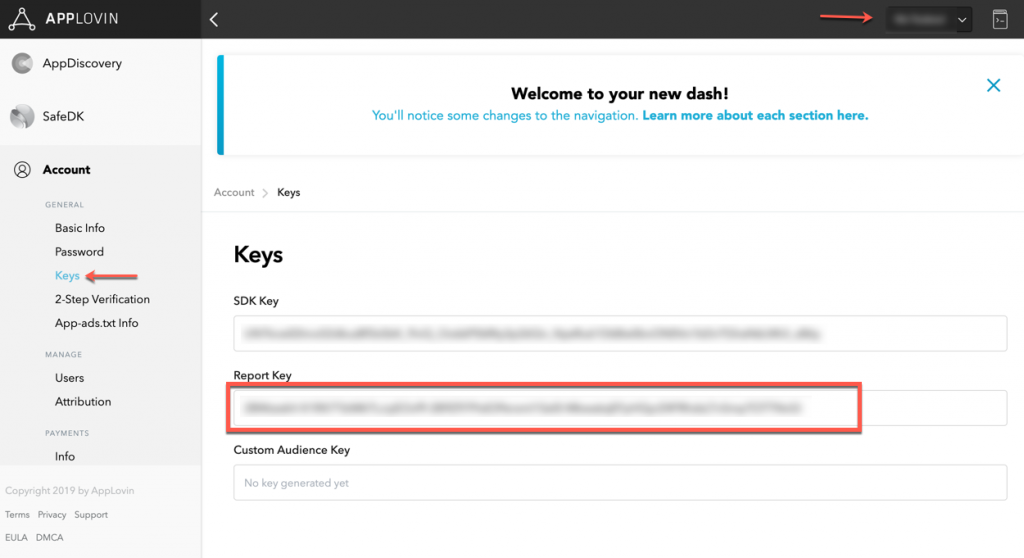
Report Key
To find the 'Report Key', go to the 'Account' tab and select 'Keys' from the left side menu.

-
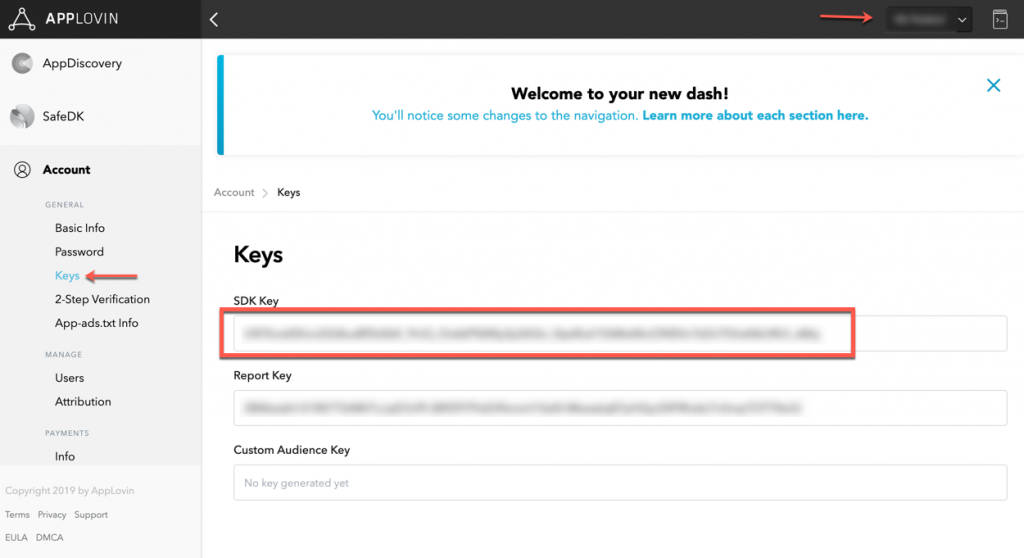
SDK Key
To find the 'SDK Key', go to the 'Account' tab and select 'Keys' from the left side menu.

Step 3. Activate AppLovin on the ironSource SDK Networks Module
Configure AppLovin's Parameters into ironSource Account
Step 4. Add the AppLovin Adapter to Your Build
Unity Integration Manager (Recommended)
Once you've completed SDK integration, you can download AppLovin Adapter, using the Unity Integration Manager.
In your Unity Development platform, go to ironSource > Integration Manager
If you already have the latest version of the adapters, theaction button will be changed to "Updated", and will be disabled.
Android (Manual Resolve)
To apply your changes, make sure you use the "Resolve" process. This will download all relevant artifacts, according to your choices. For detailed information see instructionshere.
For Proguard Users Only (Android)
If you are using ProGuard with the AppLovinadapter, you must add the following code to your ProGuard configuration (Android Studio: proguard-rules.pro or Eclipse: proguard-project.txt):
-keepattributes Signature,InnerClasses,Exceptions,Annotation -keep public class com.applovin.sdk.AppLovinSdk{ *; } -keep public class com.applovin.sdk.AppLovin* { public protected *; } -keep public class com.applovin.nativeAds.AppLovin* { public protected *; } -keep public class com.applovin.adview.* { public protected *; } -keep public class com.applovin.mediation.* { public protected *; } -keep public class com.applovin.mediation.ads.* { public protected *; } -keep public class com.applovin.impl.*.AppLovin { public protected *; } -keep public class com.applovin.impl.**.*Impl { public protected *; } -keepclassmembers class com.applovin.sdk.AppLovinSdkSettings { private java.util.Map localSettings; } -keep class com.applovin.mediation.adapters.** { *; } -keep class com.applovin.mediation.adapter.**{ *; } Android Plugin Manual Integration
- Download the AppLovin Adapter:
Download adapter and AppLovin SDK (AAR) from here. - Add the AppLovin files to your Unity project:
Import adapter file into Assets/Plugins/iOS.
Update AndroidManifest.xml
Manifest Permissions
Add the following activities outside the <application> tag:
<uses-permission android:name="android.permission.INTERNET"/>
Manifest Activities
Add the following activities inside the <application> tag on your manifest:
<activity android:name="com.applovin.adview.AppLovinInterstitialActivity" android:configChanges="orientation|screenSize|smallestScreenSize|screenLayout|uiMode" android:hardwareAccelerated="true" android:screenOrientation="behind"/> <activity android:name="com.applovin.adview.AppLovinFullscreenActivity" android:configChanges="keyboard|keyboardHidden|locale|orientation|screenLayout|screenSize|smallestScreenSize|uiMode" android:exported="false" android:hardwareAccelerated="true" android:launchMode="singleTop" android:screenOrientation="behind"/> <activity android:name="com.applovin.sdk.AppLovinWebViewActivity" android:configChanges="keyboardHidden|orientation|screenSize|uiMode"/>
iOS Plugin Manual Integration
- Download the AppLovin Adapter and SDK Files:
Download the adapter and SDK from here. - Add the AppLovin Adapter file to your Unity project
Import the adapter file into Assets/Plugins/iOS. - Add the SDK to your Xcode project:
As Unity3D do not support XCFrameworks, please ad the SDK XCFrameworks directly to your Xcode project.
Step 5. Configure Rewarded Video in Applovin's Admin
Once the AppLovin Adapter has been added to your build, you need to enable the Rewarded Video functionality in the AppLovin Admin.
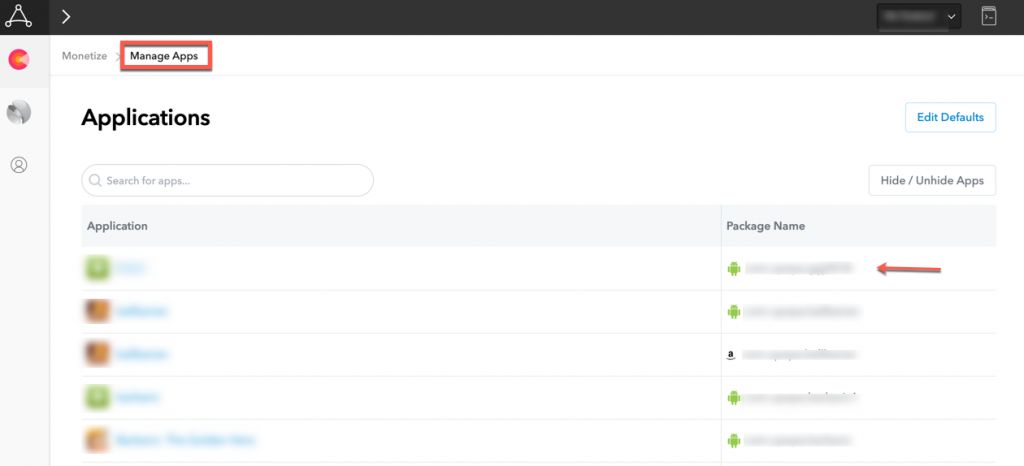
- In the AppLovin Admin, go to 'Manage Apps' and select the specific app you want to configure:

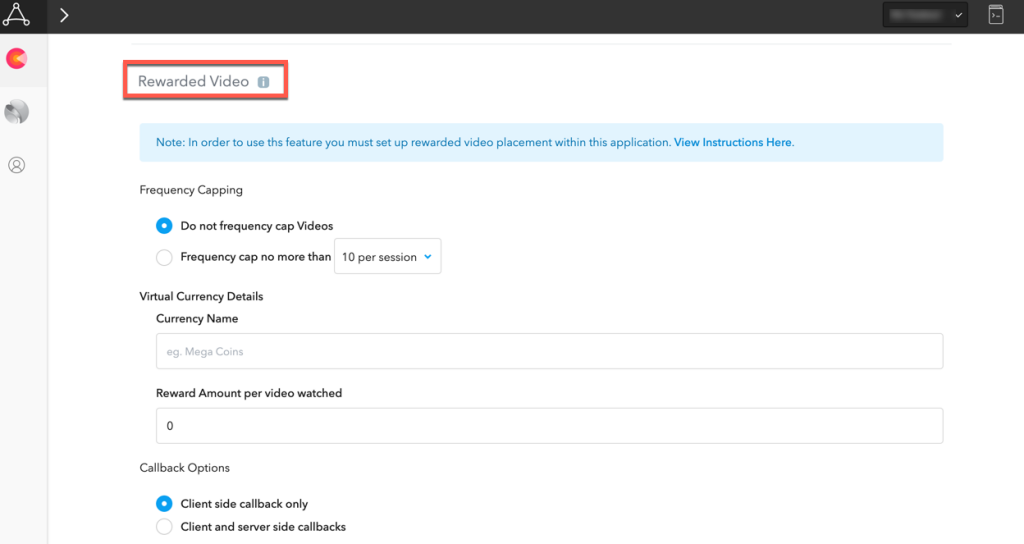
- Scroll down to the 'Rewarded Video' section and set the following toggles:
- Frequency Capping – Do not frequency cap Rewarded Videos
- Virtual Currency Details – The ironSource Mediation Adapter will set this, so you can leavethe default values
- Display Pre-Video Modal – NO
- Display Post-Video Modal – NO
- Callback Options – Client-side callbacks only

- Once finished hit 'Save'
Step 6. AppLovin Additional Settings
Set Age Restriction
ironSource's mediation platform lets publishers communicate AppLovin age-restriction settings directly to the AppLovin network. This feature is enabled using ironSource SDK 6.17.1+, AppLovin Unity Adapter 4.3.18+.
Use the following syntax, to set AppLovin setIsAgeRestrictedUser with the parameter True:
IronSource.Agent.setMetaData("AppLovin_AgeRestrictedUser","true"); Use the following syntax, to set AppLovin setIsAgeRestrictedUse with the parameter False:
IronSource.Agent.setMetaData("AppLovin_AgeRestrictedUser","false"); To learn more about age-restrictions settings Under AppLovin network visit here.
Verify Your Ad Network Integration
- Verify your ad network integration with our Integration Helper . The ironSource SDK provides a tool to ensure you've successfully integrated our SDK as well as any additional network adapters.
- Manage the debug logs for your integrated mediation ad networks with this boolean
IronSource.Agent.setAdaptersDebug(true);
When set to TRUE , this line of code will enable debug logs to help you troubleshoot issues with all of the mediation ad networks that permit to do so. Remove this code before your app goes live with our ad units! Supported for SDK versions 6.5.2 and up.
Done!
You are now all set to deliver AppLovin Ads within your application!
What's Next?
To leverage additional ad networks through ironSource Mediation, integrate the adapters and follow our integration guides.
What Is Appcloud Com Ironsource Appcloud Oobe Android
Source: https://developers.is.com/ironsource-mobile/unity/applovin-mediation-guide/